Snel Zoeken
Klant ervaringen

Grotestraat 208
5151 BR Drunen
Telefoon 0416-880440
Fax 0416-880441
E-mail info@isadesign.nl
IBAN NL98ABNA0504672142
KVK 17180294
BTW NL1532.91.035.B01
webdesign en schermresolutie
- 20-11-2010
Webdesign en schermresolutie
17 inch, 19 inch, 22 inch, 24 inch... computerbeeldschermen worden alsmaar groter. En schermresoluties dus ook. Dat is zeker iets om rekening mee te houden in je webdesign. Op deze pagina vind je tips en informatie over hoe je je webdesign kunt afstemmen op al die verschillende beeldschermresoluties, zowel qua breedte als hoogte.

Populairste beeldschermresoluties onder internetgebruikers
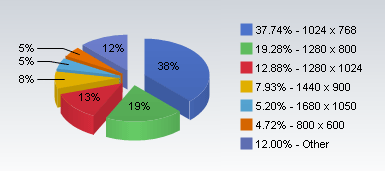
17 inch, 19 inch, 21 inch... schermen worden alsmaar groter. En schermresoluties dus ook. MarketShare, een grote partij op het gebied van website-statistieken biedt op haar website inzicht in schermresoluties zoals die door internetters wereldwijd worden gebruikt: zie het grafiekje hieronder.
Nog niet zo heel lang geleden was het gebruikelijk om je webdesign te optimaliseren voor een schermbreedte van 800 pixels. Maar zoals je hierboven ziet is het aandeel van de schermresolutie 800 x 600 nog maar heel klein. Wij zelf vermoeden dat het op de Nederlandse markt nog lager ligt, omdat we in een welvarend deel van de wereld wonen en zowel bedrijven als particulieren frequenter nieuwe apparatuur aanschaffen. De statistieken van onze klanten bevestigen dat vermoeden: het percentage met een schermresolutie van 800 x 600 pixels ligt daar tussen 1 en 2 procent. Je kunt nu dus met een gerust hart je webdesign afstemmen op een schermresolutie van 1024 pixels breed. Tip: maak het niet precies 1024 pixels breed maar bijvoorbeeld 960 pixels breed, zie ook hieronder.
Vaste breedte voor het contentgedeelte van je webdesign
Veel webdesigners geven het contentgedeelte van hun webdesign een vaste breedte. Dan weet je zeker dat de website (althans het contentgedeelte) er op elk scherm hetzelfde uitziet. De ruimte die overblijft wordt gevuld met achtergrond. Het contentgedeelte wordt meestal links uitgelijnd of gecentreerd. Een mooie breedte is 960 pixels: je ziet dan ook op een scherm van 1024 x 768 pixels nog iets van de achtergrond (bijvoorbeeld dat gelikte schaduwtje op de overgang van contentgedeelte naar achtergrond). Tip: maak de breedte van het content gedeelte in ieder geval nooit precies 1024 pixels, want de scrollbalk van een browser neemt ook ruimte in beslag.
 Hiernaast zie je twee keer een scherm van in de verhouding 1280 x 800 pixels (veel voorkomend bij breedbeeld laptops). Het design is afgestemd op een breedte van 1024 pixels, waarbij het contentgedeelte 960 pixels breed is gemaakt. In het ene geval is gekozen voor centrering, waarbij aan beide kanten achtergrond te zien is. In het andere is gekozen voor uitlijning aan de linkerkant, waardoor de achtergrond naar rechts wegloopt. Ten behoeve van het voorbeeld is hier het verschil tussen contentgedeelte en achtergrond heel hard weergegeven, maar die grens kan natuurlijk ook heel vloeiend of gewoon niet echt zichtbaar zijn.
Hiernaast zie je twee keer een scherm van in de verhouding 1280 x 800 pixels (veel voorkomend bij breedbeeld laptops). Het design is afgestemd op een breedte van 1024 pixels, waarbij het contentgedeelte 960 pixels breed is gemaakt. In het ene geval is gekozen voor centrering, waarbij aan beide kanten achtergrond te zien is. In het andere is gekozen voor uitlijning aan de linkerkant, waardoor de achtergrond naar rechts wegloopt. Ten behoeve van het voorbeeld is hier het verschil tussen contentgedeelte en achtergrond heel hard weergegeven, maar die grens kan natuurlijk ook heel vloeiend of gewoon niet echt zichtbaar zijn.
De breedte van je webdesign "schaalbaar" maken?
Het is mogelijk om je webdesign 'schaalbaar' maken. Maar op zeer grote schermen kan dat rare effecten opleveren: de tekst gaat dan bijvoorbeeld over heel lange regels lopen. Bovendien bepaalt dan het scherm van de websitebezoeker het 'gedrag' van je webdesign, en is dat echt wat je wilt? Over het algemeen zie je daarom tegenwoordig niet veel schaalbare websites meer, zeker nu zeer brede schermen (22 inch en groter) steeds goedkoper worden.
 Zie het voorbeeld hiernaast van een schaalbaar webdesign op twee verschillende schermen: op het smalle scherm blijft de tekst prettig leesbaar, maar op het brede scherm wordt de tekst uitgerekt over zeer lange regellengtes.
Zie het voorbeeld hiernaast van een schaalbaar webdesign op twee verschillende schermen: op het smalle scherm blijft de tekst prettig leesbaar, maar op het brede scherm wordt de tekst uitgerekt over zeer lange regellengtes.
Afstemming hoogte op tekstlengte
Als de hoogte van het contentgedeelte wordt afgestemd op de hoeveelheid tekst, kan dat voor de bezoeker een onrustig effect geven als hij van de ene naar de andere pagina klikt.
 Hiernaast zie je het verschil tussen een korte en lange pagina. Je kunt je voorstellen dat dit een 'springerig' effect tot gevolg heeft bij heen en weer klikken tussen pagina's van verschillende lengtes, vooral als er op korte pagina's maar enkele regels tekst staan. Toch wordt deze techniek wel veel toegepast (dat heeft een beetje te maken met het feit dat dit qua HTML de meest "cleane" oplossing is). isadesign zorgt er in zo'n geval meestal voor dat de pagina automatisch een minimale hoogte heeft, zodat er geen vreemde (hele korte) pagina's ontstaan.
Hiernaast zie je het verschil tussen een korte en lange pagina. Je kunt je voorstellen dat dit een 'springerig' effect tot gevolg heeft bij heen en weer klikken tussen pagina's van verschillende lengtes, vooral als er op korte pagina's maar enkele regels tekst staan. Toch wordt deze techniek wel veel toegepast (dat heeft een beetje te maken met het feit dat dit qua HTML de meest "cleane" oplossing is). isadesign zorgt er in zo'n geval meestal voor dat de pagina automatisch een minimale hoogte heeft, zodat er geen vreemde (hele korte) pagina's ontstaan.
Afstemming hoogte op schermhoogte en tekstlengte
Wat je vaak ziet, is dat websites zijn afgestemd op de hoogte van het scherm én van de tekst. Dat wil zeggen: zolang er nog niet gescrolld hoeft te worden, wordt de volle hoogte van het scherm gebruikt. Wordt de tekst langer (en scrollen noodzakelijk) dan gaat de hoogte mee met de lengte van de tekst. Zie het voorbeeld hieronder.

Afstemming hoogte op schermhoogte alleen ('in-screen scrolling')
Veel ontwerpers vinden het mooi om van de website een soort kader te maken dat altijd midden in het scherm blijft staan en waarbinnen de tekst scrollt. Zaken als bijvoorbeeld logo en navigatie bovenin of aan de linkerkant blijven dan op hun plek, terwijl de tekst scrollt. (Heel) vroeger werden daarvoor 'frames' gebruikt, wat veel nadelen had, met name wat betreft vindbaarheid in de zoekmachines.
Tegenwoordig kan hetzelfde effect worden bereikt zonder frames-techniek. In sommige gevallen wordt er dan in het scherm een extra scrollbalk geplaatst. Dat is wel meteen het nadeel daarvan: die scrollbalk 'dringt binnen' in je design. Er kan wel een passend kleurtje aan de scrollbalk worden gegeven, maar dat wordt niet in alle browsers ondersteund. Het is ook mogelijk om hetzelfde effect te bereiken zonder extra scrollbalk.
Helaas werkt dat dan weer niet in Internet Explorer versie 6, die ondanks zijn leeftijd toch nog bij veel internetgebruikers (zo'n 20%) in gebruik is. Het vermijden dat je webdesign gaat scrollen brengt dus altijd wat kunst- en vliegwerk met zich mee in HTML (of er zijn zelfs aparte scriptjes voor nodig). Hoewel er vanuit designoogpunt wel wat voor te zeggen valt, leert de praktijk dat het grootste gedeelte van website 'gewoon' scrollt (kijk maar eens rond op internet...). Het is dus iets wat internetgebruikers gewend zijn en wat dus als 'norm' kan worden gezien. En tenslotte heeft iedereen vandaag de dag een scrollwieltje op z'n computermuis.
Vrijblijvende offerte
Overtuig uzelf van de uitgebreide CMS webdesign mogelijkheden van isadesign!
Meer informatie over isacontent ?
Wilt u meer weten over ons bedrijf of onze diensten neem dan contact met ons op
Of bel nu 0416-880440
Deel deze pagina
